-
[코드스테이츠 PMB14] UX의 찐 고인물들. 토스 UX 파헤치기(feat. UXUI의 10가지 심리학 법칙)Product Management Boot camp 2022. 9. 15. 20:43
친구랑 밥을 먹고 더치페이할 때 어떻게 송금하시나요?
월급통장에서 생활비 통장으로 송금할 때 어떻게 하시나요?
저는 보통 친구에게 돈을 보낼 땐 카카오톡을 통해 송금을 하거나 토스에서 간편 송금을 이용하는 편입니다.
주로 사용하는 은행 어플이 있지만 간단히 송금을 하는 일일 때는 토스를 사용합니다.
이제는 은행어플에 일일이 접속해 은행업무를 가기보다는 통합적으로 내 계좌를 관리할 수 있는 서비스가 보편적인 듯합니다.
오늘은 10가지 심리학 법칙을 기반으로 토스의 전반적인 서비스를 둘러보며 토스는 어떻게 사용자 경험을 디자인했는지 살펴보겠습니다.

2015년, 토스의 첫 시작은 간편 송금으로 시작합니다. 그때는 흩어져있는 계좌를 한 플랫폼에서 관리하고, 10회 무료 송금으로 주력 서비스로 시작했었습니다. 저도 은행 어플을 수시로 드나드는 데요. 은행에 따라 다른 어플, 매번 공인인증서 로그인, 긴 반응속도 등 여러 불편함을 해소해주어 토스 출시부터 지금까지 꾸준히 사용하고 있습니다.
토스를 사용하는 사람은 저뿐만은 아닐 겁니다. 실제로 2022년 6월 기준 토스의 MAU는 1427만 명으로 금융 플랫폼 부분에서 1위를 유지하고 있습니다. (2위는 카카오 뱅크로 1315만 명입니다.) 카카오는 카카오페이와 카카오 뱅크로 앱을 구분했지만 토스는 하나의 앱에서 모든 서비스를 구현했는데요.
현재 토스는 돈과 관련된 모든 일을 할 수 있는 '슈퍼앱'입니다. '돈'과 조금이라도 연관이 되어있다면 웬만한 서비스를 다 제공하고 있습니다.
- 토스뱅크(인터넷전문은행으로 1 금융권으로 보면 됩니다. 카카오뱅크, 케이뱅크도 같은 1 금융권입니다.)
- 내 자산 조회
- 간편 송금(내 계좌끼리 송금은 별도의 핀코드 없이 송금)
- 소비(카드 사용 내역, 이체 사용 내역)
- 신용점수 조회
- 혜택 좋은 카드 만들기
- 토스증권
- 사장님(사업자를 위한 서비스)
- 부동산, 차 시세
- 대출
- 토스페이(후불결제, 토스프라임)
- 보험
- 주민센터(증명서 떼기 등)
- 납부(통신비, 서울시 공과금 등)
- 포인트
- 채팅(커뮤니티를 노리는 것인가!)
- 만보기 등
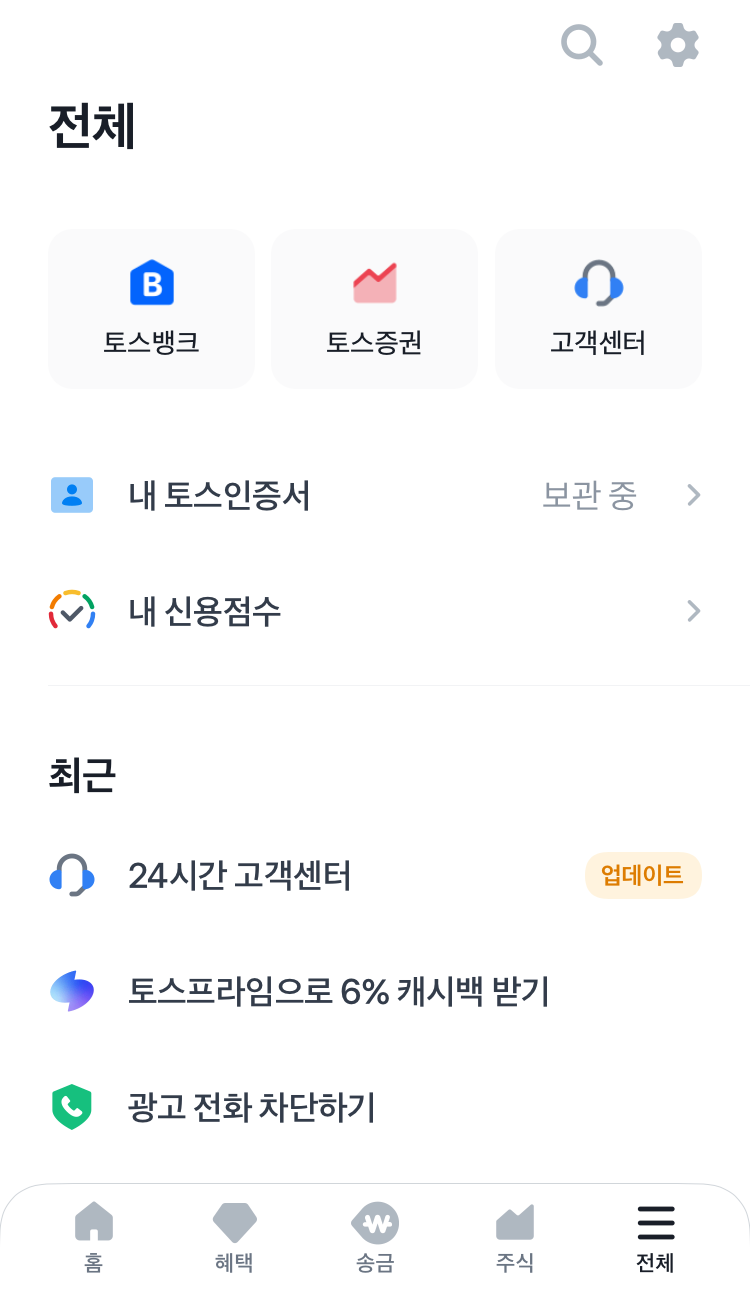
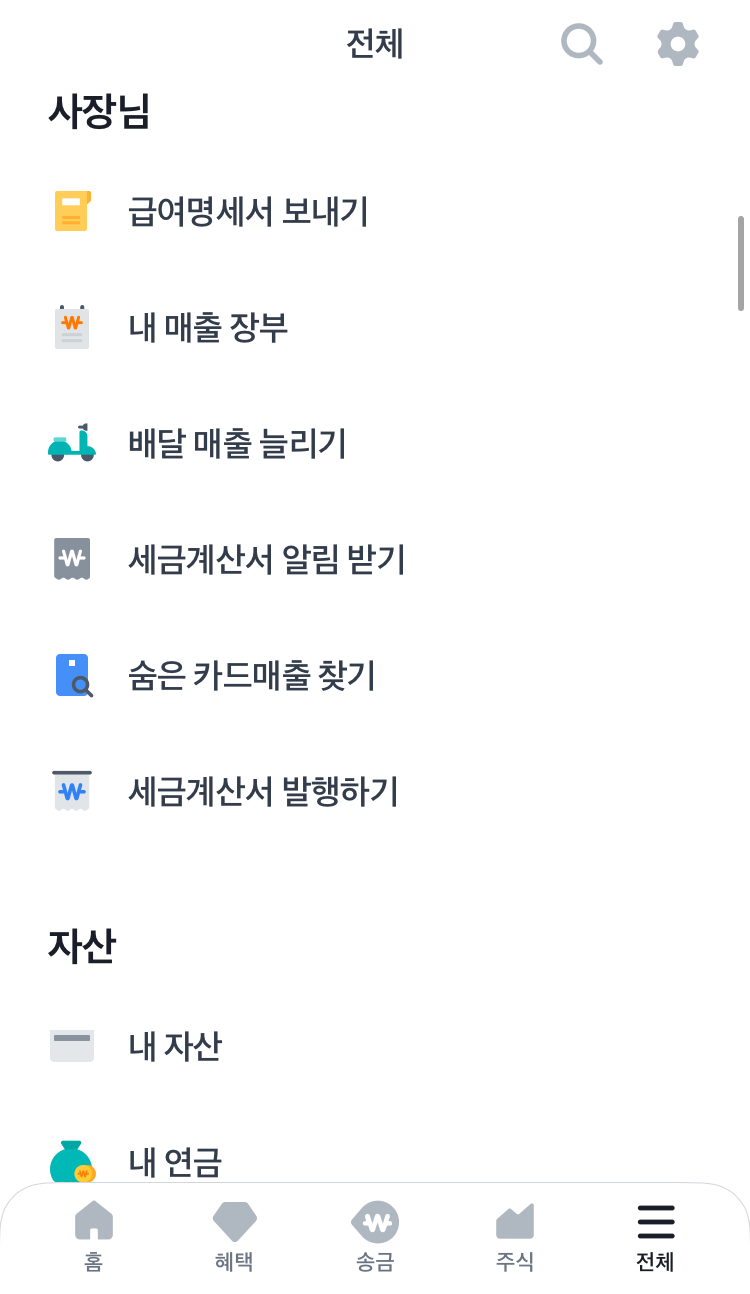
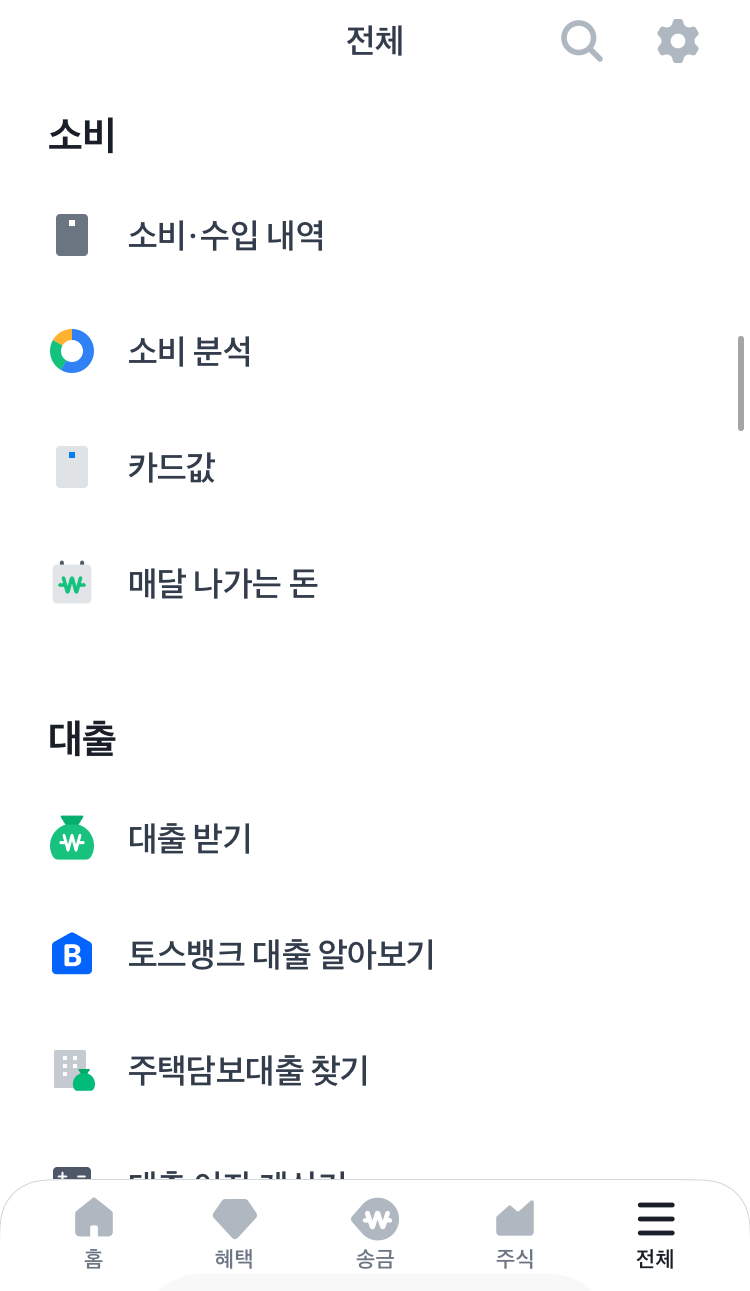
등등.. 정말 많은 서비스를 제공하고 있습니다. 많은 서비스를 가지고 있으면서도 동시에 깔끔하게 나뉘어 있습니다.

하단 주요 메뉴 


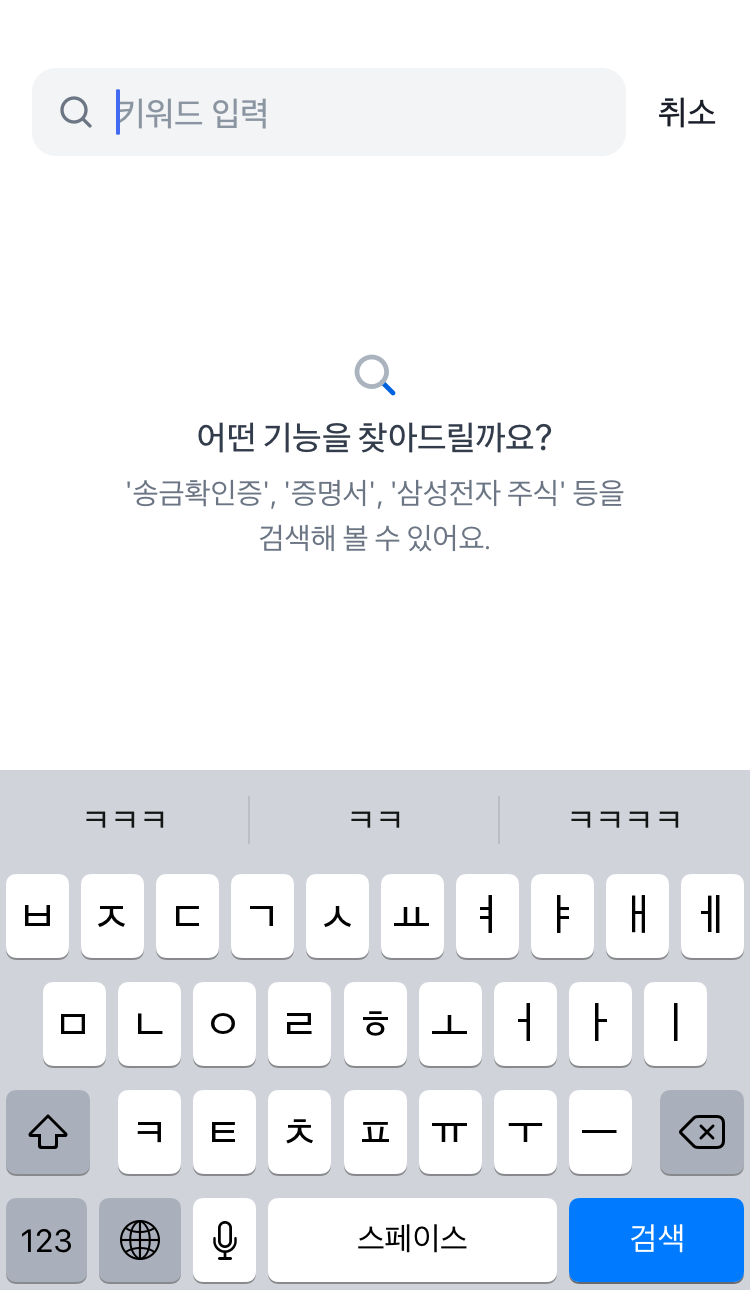
최상단에는 토스의 주요 서비스인 뱅크, 증권과 고객센터를 배치하고 내가 최근 살펴본 서비스 목록이 있습니다. 아래는 카테고리화 된 서비스 사용자에게 제공하는 서비스가 많아지면 많아질수록 그 구조는 복잡해질 수밖에 없습니다. 하지만 토스는 어느 정도 완급조절을 잘했다고 볼 수 있습니다. 하단 내비게이터에는 '홈(토스뱅크, 자산, 소비)', '혜택(포인트, 만보기 등)', '송금', '주식', '전체'로 나누어져 있습니다. 전체에 들어가면 토스가 제공하는 전체 서비스를 확인할 수 있으며 검색 기능도 제공하고 있습니다.


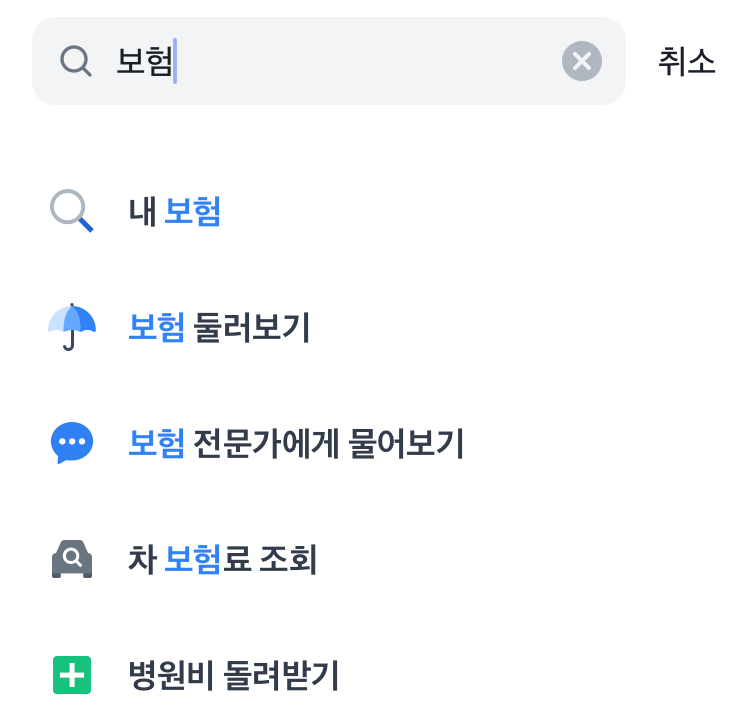
'보험'이라는 간단한 키워드로 검색했지만 그와 관련된, 그리고 보험이라는 직접적인 키워드가 없더라도 간접적으로 서비스를 제공하는 항목까지 검색 결과로 제안합니다. 이러한 UX는 토스가 "테슬러의 법칙"을 고려하고 있음을 확인할 수 있습니다.
테슬러의 법칙이란
Any system has a certain amount of complexity which cannot be reduced.
시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.다시 정리하자면 슈퍼앱으로 성장 중인 토스는 초기에 비해 서비스가 더욱 많아지면서 어쩔 수 없이 복잡한 구조를 가지게 됩니다. 하지만 주요 메뉴, 적절히 나눈 카테고리, 검색 기능 등 기능을 잘 정렬할 수 있도록 정리하여 사용성을 향상하죠.
복잡한 시스템을 잘 정리해 사용자가 원하는 기능(서비스)을 수행하는 데 길을 잘 닦아주는 데에는 시각디자인도 큰 역할을 합니다.
토스는 자체적으로 토스 디자인 시스템(Toss Design System)을 개발해 단순하고 일관된 경험을 사용자에게 제공합니다. 심미적이면서도 사용성을 높이는 "심미적 사용성 효과"라고 볼 수 있습니다.
심미적 사용성 효과란
Users often percieve aesthetically pleasing design as design that's more usable.
사람들은 보기 좋은 디자인이 사용성이 더 뛰어나다고 인식한다.
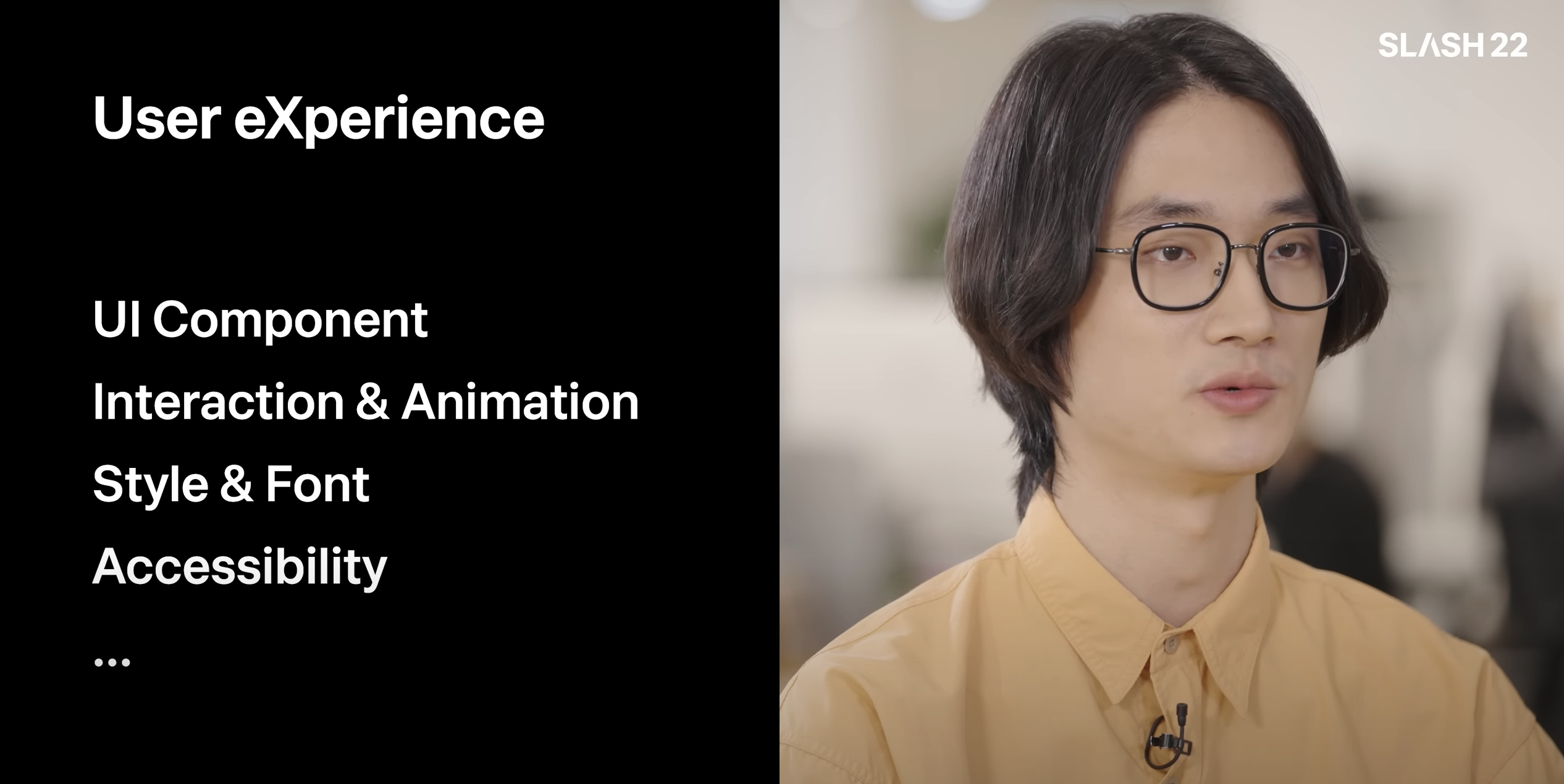
토스ㅣSLASH 22 - UX와 DX, 그 모든 경험을 위한 디자인 시스템. 유튜브 캡쳐 시각적 디자인은 물론이며 토스는 '보이스톤'까지 디자인하고 있습니다.


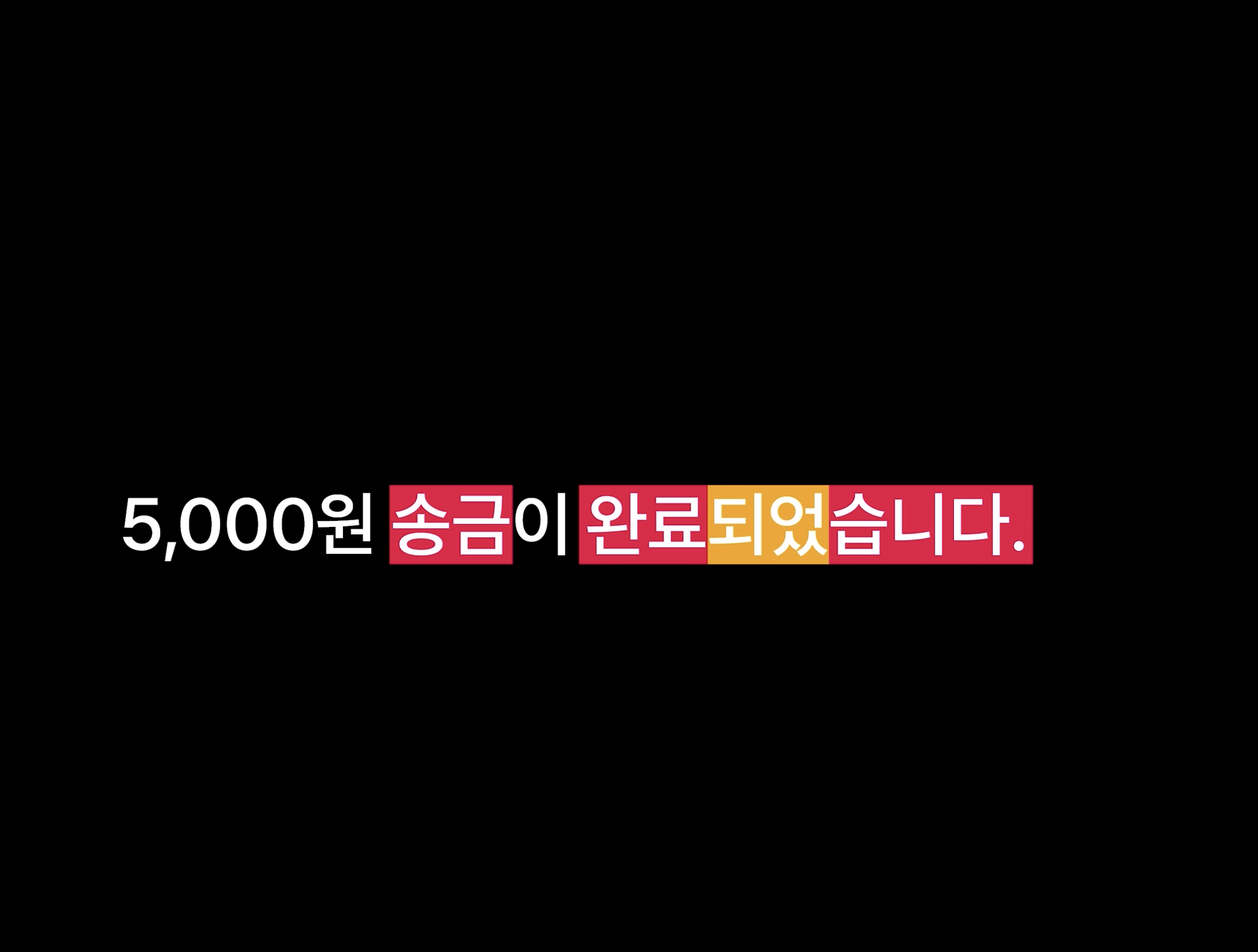
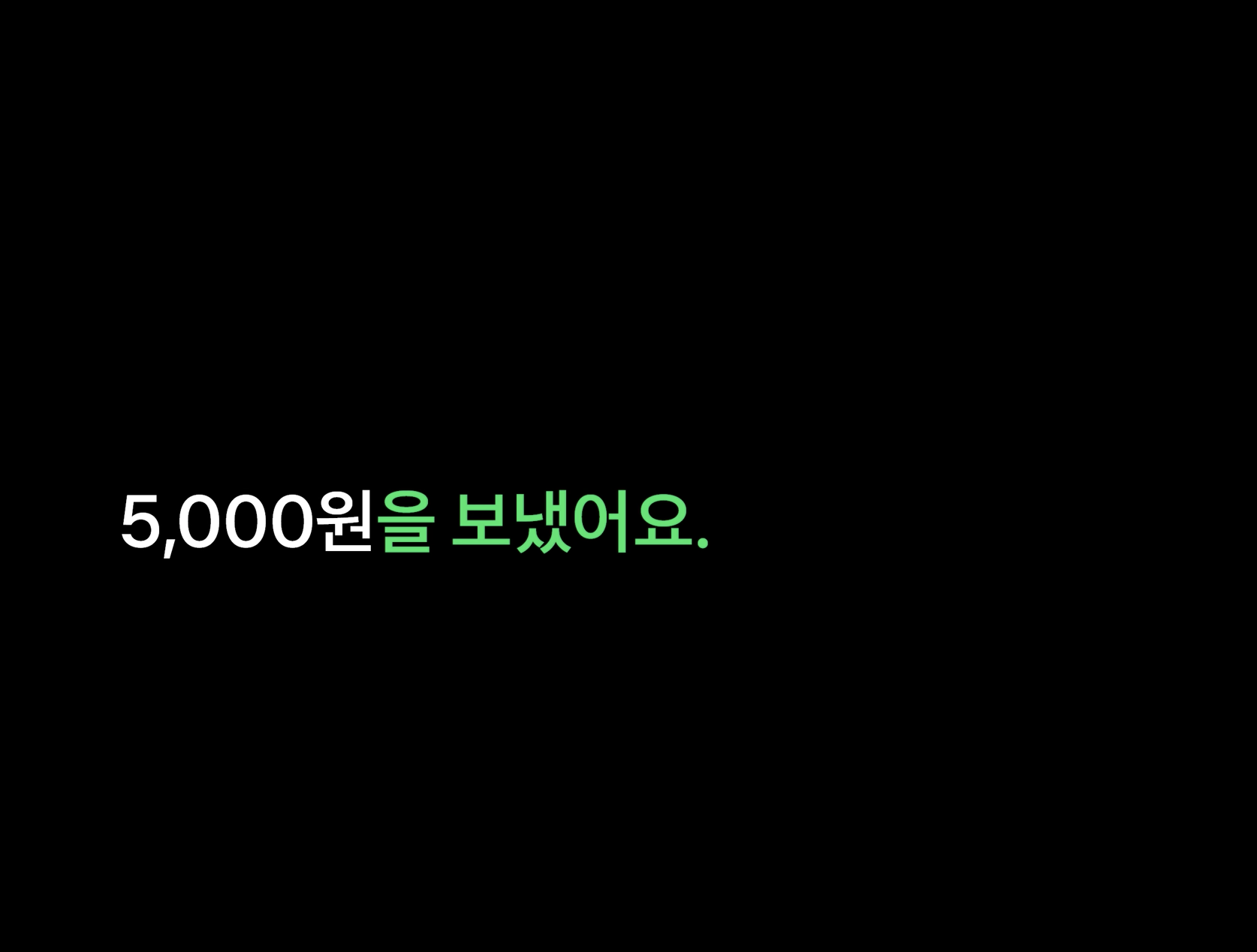
토스의 브랜드 이미지와 일치하는 보이스톤에 맞추어 UX Writing 개발 이처럼 한자어와 수동태를 사용하면서 경직되고 불필요하게 긴 문장보다는, 토스의 캐주얼함과 친근감이 느껴지는 보이스톤으로 맞추어 사용자에게 제공하는 것 또한 고려하면서 사용성을 높이게 됩니다.
아름다운 디자인과 그에 맞는 보이스톤(ux writing)은 사용자가 서비스를 사용하는 동안 긍정적인 감정을 일으키고 앱을 활용하는 데에 있어 인지능력을 향상합니다. 또 어떠한 서비스에 사소한 결함이 있다 하더라도 약간은 간과해줄 수 있는 너그러운 마음이 생기기까지 합니다.
심미적 사용성 효과와 같은 맥락일 수 있습니다만 구분 짓자면 폰 레스토프 효과로 비슷한 요소가 여러 개 있지만 그중에서 두드러지는 차이가 나는 한 가지를 기억할 가능성이 크다는 심리적 효과인데요.
폰 레스토프 효과란
When multiple similar objects are present, the one that differs from the rest is most likely to be remembered.
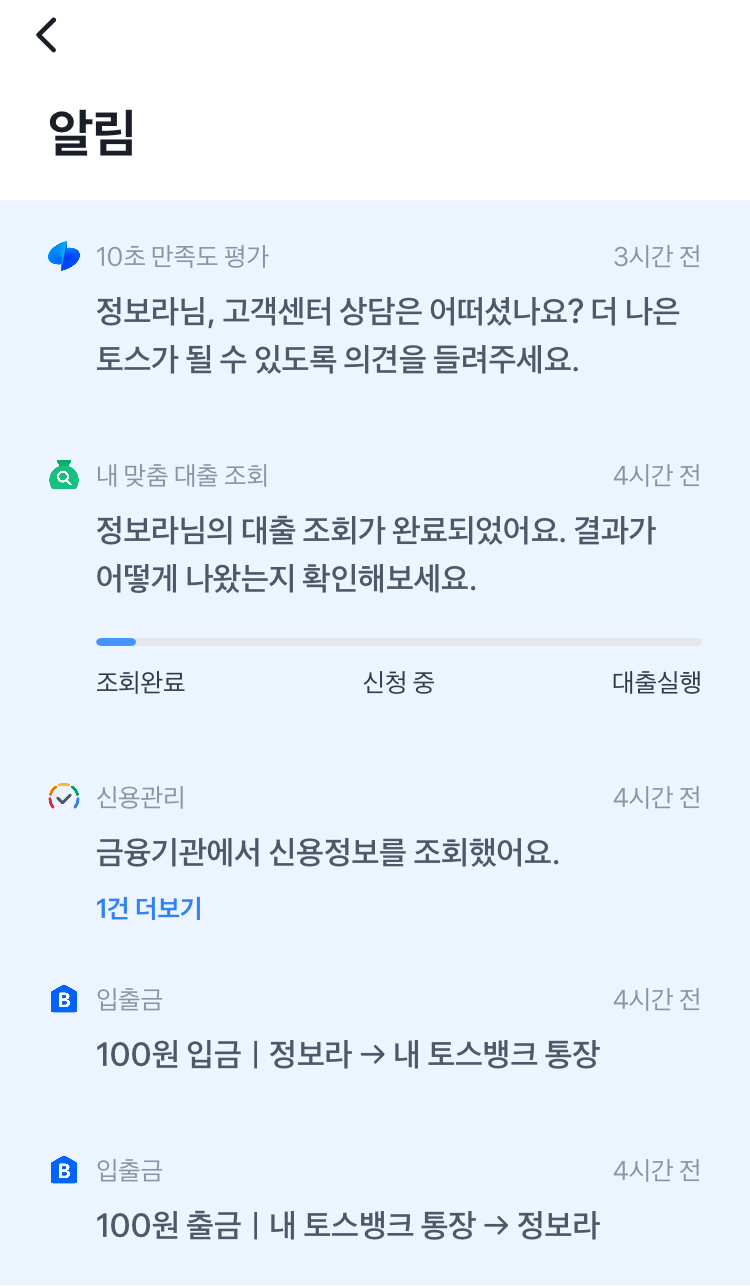
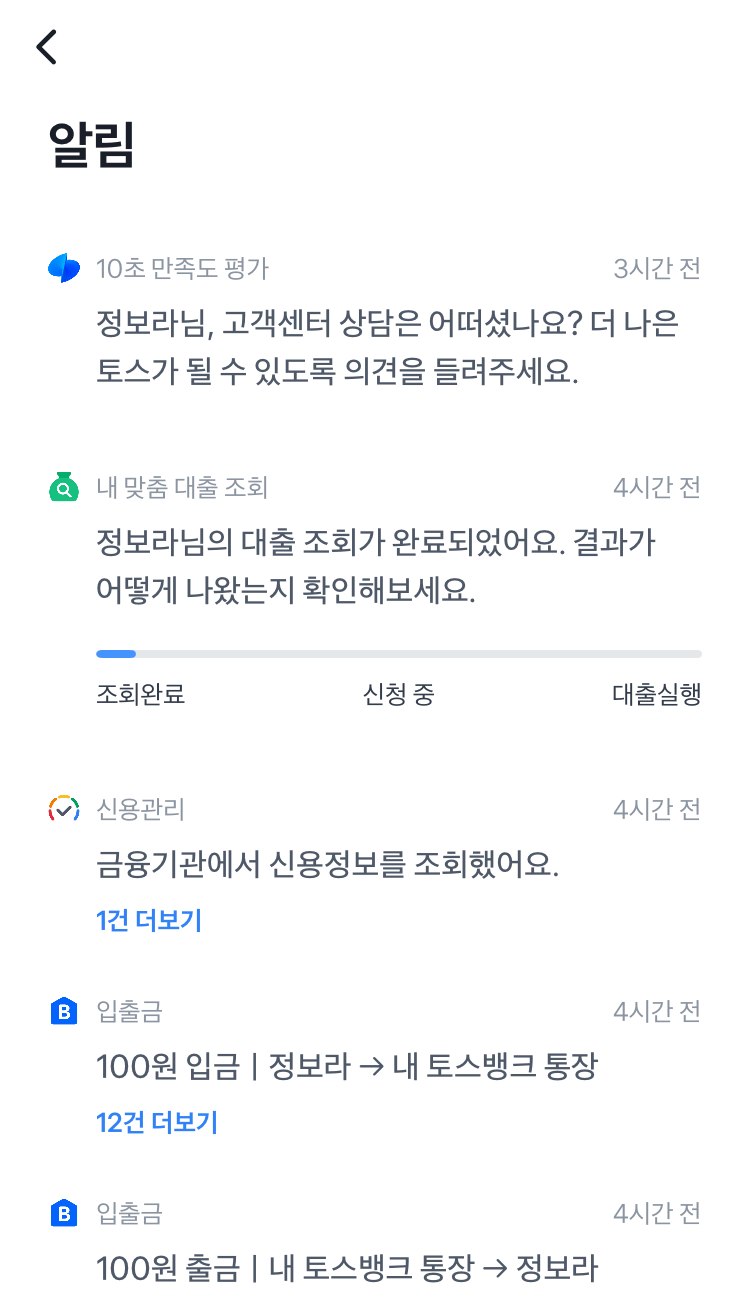
비슷한 것 중에서 차이나는 한 가지가 기억에 남을 가능성이 크다.앱은 하루하루 수많은 알림을 보냅니다. 특히 앱 활동이 활발하다면 앱 알림은 더 많겠죠. 그중에서 놓치는 알림도 많을 것 같습니다. 그러므로 신규 알림과 확인한 알림 간 색상 차이로 사용자가 확인해야 하는 정보를 구분 지어 줍니다. 아래 이미지처럼 '배경 색 여부'라는 간단한 대조를 활용해 사용자가 주의를 기울일 콘텐츠라는 것을 인식하게 하는 방법입니다.


신규 알림, 확인한 알림 간 색상 차이를 주면서 유저가 인식할 수 있도록 도와줍니다.
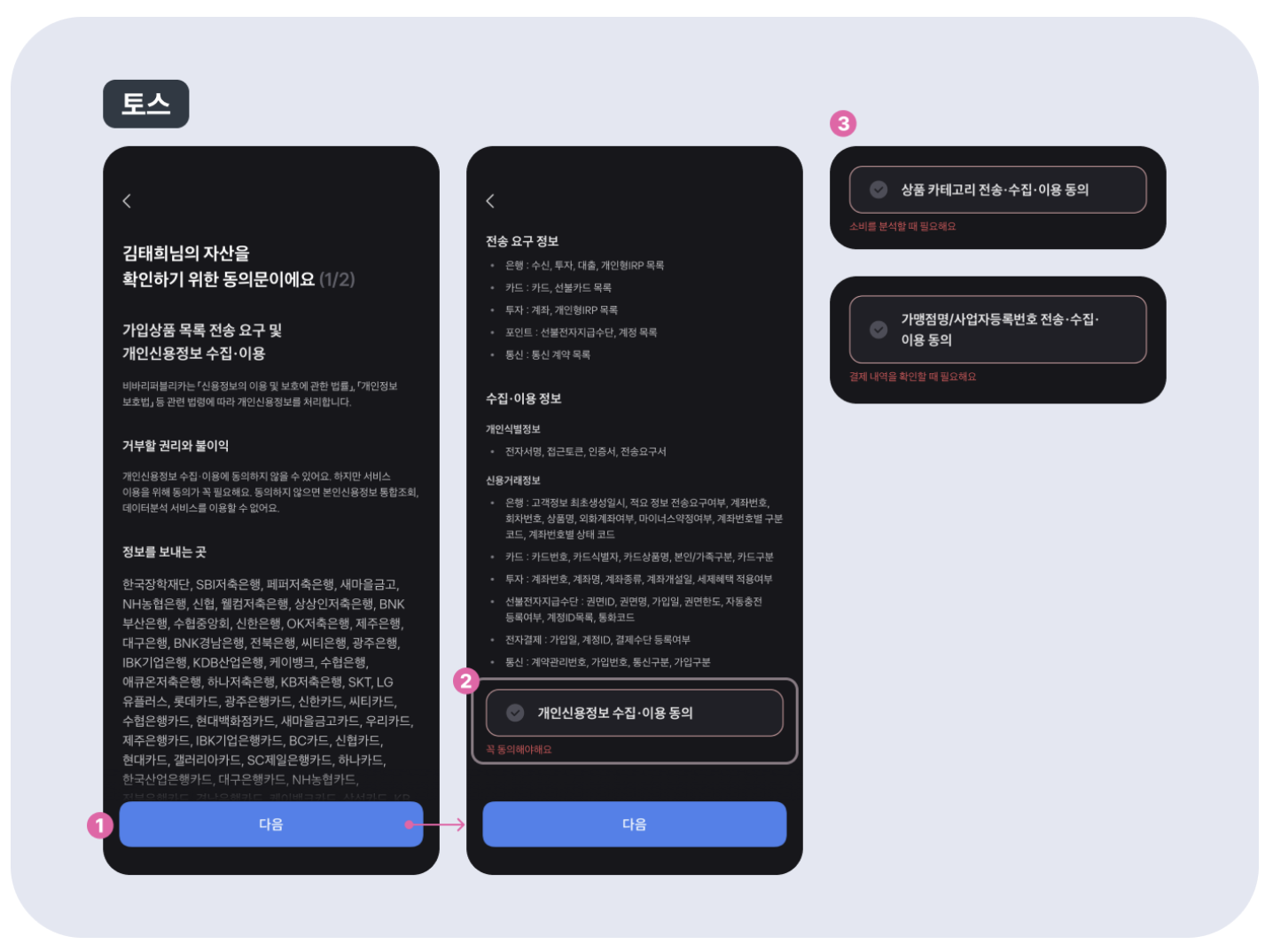
또 제가 토스에서 좋아하는 기능은 CTA 버튼인데요. 금융거래 시 문서가 정말 길어요. 꼼꼼히 읽어보는 경우도 드물기도 하고 동의 버튼이 나타날 때까지 의미 없는 스크롤을 하죠. 하지만 토스에서는 "다음" 버튼을 통해 화면에 보이는 문서를 내려줍니다. 이는 너무 많은 정보를 나누어 화면에 보여주면서 최하단 동의 버튼까지 도달합니다. 결론적으로 토스가 제공하는 CTA 버튼은 동의문 가독성을 높여주는 동시에 문서 길이에 따라 '다음'버튼 몇 번만 누르면 되는 편리함을 유저에게 제공합니다.
또한 다음 job으로 넘어가기 위해 필수 체크를 하지 않은 경우 분명히 해야 하는 이유를 알려주며 유저의 행동을 단순하게 유지합니다. (빨간색으로 에러 표시) 따라서 빠른 의사결정을 할 수 있게 도우며 인지부조화를 예방합니다.
이는 피츠의 법칙이자 힉의 법칙을 동시에 고려했다고 생각합니다.

출처: 요즘IT https://yozm.wishket.com/magazine/detail/1372/ 피츠의 법칙이란
The time required to rapiddly move to a target area is a function of the ratio between the distance to the target and the width of the target.
대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다.힉의 법칙
토스는 또 어떤 요소로 유저에게 좋은 경험을 선사했을까요. 바로 도허티 임계에 대한 심리를 토스 이미지를 잘 활용하였다고 봅니다.
기존 은행앱을 사용했을 때 어떤 불편함이 있었는지 생각해봅시다. 저는 먼저 긴 로딩 시간을 꼽을 것 같은데요.
도허티 임계란
Productivity soars when a computer and its users interact at a pace(<400ms) that ensures that neither has to wait on the other.
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션하면 생산성은 급격히 높아진다.그렇다면 사용자가 최대 기다릴 수 있는 임계치는 어느 정도일까요.
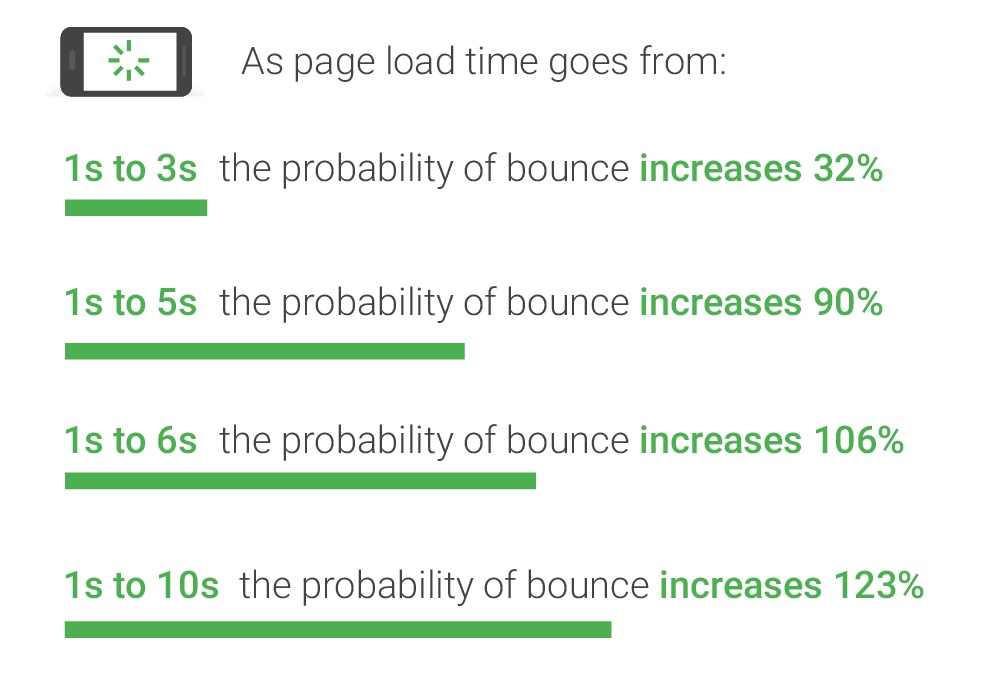
2017 구글 리서치에 따르면 모바일 웹 사이트 로딩 시간이 3초 이상일 때 32%, 5초 이상일 때는 90%가 사이트를 이탈한다고 합니다.
빠른 반응속도를 통해 사용자가 기다리는 시간이 짧게 만들어야 합니다.

* 이미지 출처: https://blog.rightbrain.co.kr/?p=12479, Google / SOASTA Research, 2017 긴 로딩 시간을 단축하는 게 가장 최선이겠지만 기술적 한계, 사용자가 보고자 하는 정보에 따라 데이터 용량이 차이가 있을 수 있으며, 인터넷 환경 등 여러 외부적/내부적 요인으로 최상의 반응 속도를 낼 수 없는 경우도 있습니다.
하지만 고객관점으로 생각해보았을 때, "이 앱이 내가 원하는 작업을 처리하고 있는 중인가?", "얼마나 더 기다려야 하지?" 등 사용자가 막연히 기다리며 불안한 마음을 조금이라도 줄여주기 위해 로딩에 디자인적인 요소를 더해줍니다. 이를 통해 이탈률을 줄이고 사용자가 만족할 JTBD를 수행할 수 있도록 개선합니다.
대표적인 예로 스피너 로딩, 프로그레스 바, 스켈레톤 로딩 등이 있습니다만 토스는 토스의 브랜드 이미지를 고려하여 애니메이션 로딩을 활용하는데요.



토스의 애니메이션 로딩 - 귀엽고 명쾌한 애니메이션입니다 로딩 애니메이션과 요청한 job이 완료됐을 때 보여주는 애니메니션, 진동과 효과음은 사용자에게 즐거움을 더해줍니다. 기다리는 시간이 지루하지 않고, 기다리는 동안 즐거운 경험을 제공하지요. 게다가 토스의 브랜드 아이덴티티를 충분히 고려해 만든 애니메이션으로 브랜드 이미지를 강화할 수 있는 효과도 줍니다.
토스는 UX에 진심입니다. 그러니 정말 사용자 만족도가 높을 수밖에 없을 듯합니다. 지금까지 다양한 서비스를 출시하면서 수많은 리서치와 시행착오가 있겠지요. 그때마다 10가지 UX 심리학 법칙에 대한 고민도 많았을 것 같습니다.
사실 이 글에서는 서비스의 UX를 나눴지만, 사실 어쩌고 저쩌고 법칙들이 동시에 작용하기도 하고, 딱 꼬집어 "이러한 UX/UI는 이 법칙을 썼습니다!!" 할 수 없는 것 같습니다. 오늘 수업에서도 이런 용어들, 물론 기억하면 좋겠지만 '이런 게 있다' 정도로 개념만 이해하면 된다고 언급했습니다. '사용자의 불편을 해소하기 위해 우리 힉의 법칙을 활용하자'라고 하면 우스운 꼴 당할 수 있다며... 그렇죠! 이해만 하면 되는 거지요.
오늘 읽었던 아티클 중에서 닐슨 노만 리서치 그룹에서 유저 인터페이스 디자인을 위한 10가지 Usability hueristics에 대한 아티클이 기억납니다. (아티클 읽기) 휴리스틱의 뜻은 "대충 어림짐작" "주먹구구식"으로 볼 수 있는데요. 뭔가 말로 꼬집어 설명할 수 없지만 심리가 "이거다... 이거야!!!"라는 느낌을 주는 것 아닐까요?
참고자료
더보기https://news.mt.co.kr/mtview.php?no=2022071813552785353
토스, '슈퍼앱' 전략 통했다…MAU '압도적' 1위 - 머니투데이
"슈퍼앱" 전략을 구사하고 있는 토스의 성과가 최근 두드러진다. 금융 모바일 플랫폼 MAU(월간 활성화 이용자수)에서 2위와의 격차를 벌이며 1위를 ...
news.mt.co.kr
https://www.youtube.com/watch?v=5WBlhIl8KkY
https://blog.rightbrain.co.kr/?p=12479
RightBrain lab - 라이트브레인 블로그
RightBrain lab은 라이트브레인만의 UX 인사이트와 소중한 현장 경험들을 함께 나눔으로써 서로간의 성장을 돕고 꾸준히 공부해 가는 열린 소통의 장입니다.
blog.rightbrain.co.kr
'Product Management Boot camp' 카테고리의 다른 글
[코드스테이츠 PMB14] 스포티파이 Canvas의 유저 스토리와 스토리보드 작성 (1) 2022.09.19 [코드스테이츠 PMB14] 카카오웹툰의 무한스크롤을 유지한 채 사용성을 개선할 수 없을까? (0) 2022.09.17 [코드스테이츠 PMB14] 1년 넘게 털릴대로 털린 카카오웹툰 UXUI, 다시 털어보자 - 어쩌면 장점이 있을지도... (0) 2022.09.15 [코드스테이츠 PMB14] 아니 1000만명 저 허세 그득그득한 숫자 도대체 뭐냐고! aka. 카카오 이모티콘 플러스 (1) 2022.09.07 [코드스테이츠 PMB14] 리디셀렉트는 밀리의 서재와 경쟁하고 있을까? (0) 2022.09.06